引导页定义比较广,往小了讲,我们一般会认为在用户初次打开应用时跳出的几张介绍应用功能的页面就叫做引导页;那往大了说,在用户使用某个功能前就能帮助用户降低学习成本的页面或存在引导属性的弹窗都可以称为引导页。

以下尽量列举了金融相关app截图,仅供学习使用
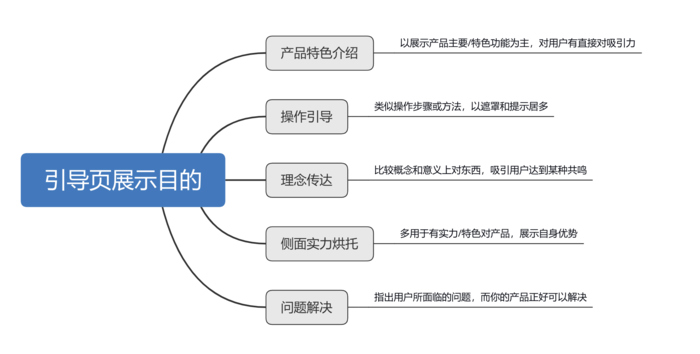
一、产品特色介绍
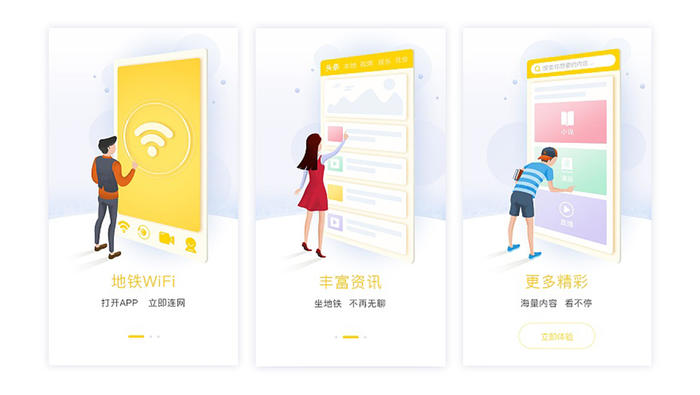
多数时候,我们初次打开应用会看到下面这样的引导页:
 迭代说明:用户能了解这次产品做了哪些优化,帮助用户更清晰地了解产品。
迭代说明:用户能了解这次产品做了哪些优化,帮助用户更清晰地了解产品。
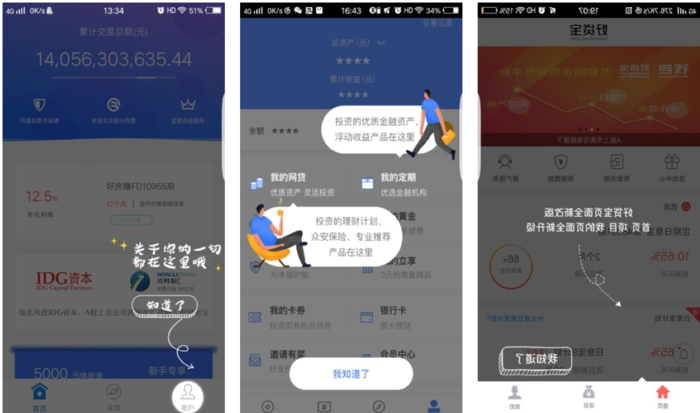
这类引导会出现在内容页面,直接引导用户去操作相关功能

设计得当的蒙版引导不仅可以与其他引导相辅相成,同时也能够增加用户对产品的好感度。
它的好处就是清晰明了,直接让用户知道你想表达什么。它的实际效果会比纯内容引导页好很多,但同时也会有一个问题,即打扰用户操作。所以不易过多。
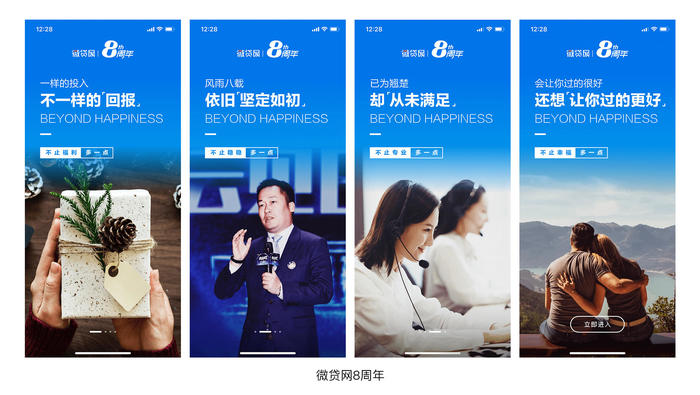
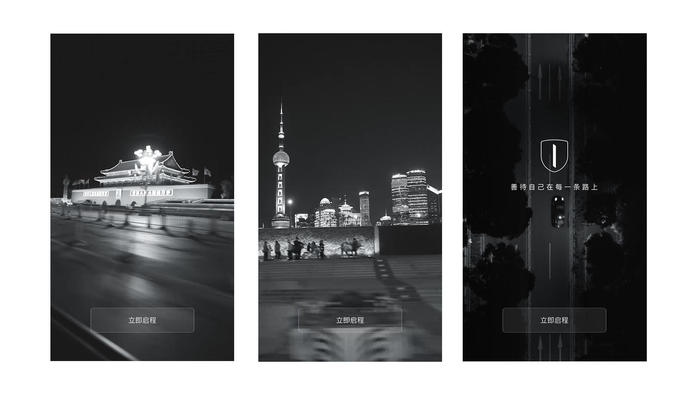
以传达态度理念,生活方式等为主,比较概念和意义上的东西,吸引用户达到某种程度的共鸣,从而产生吸引力。

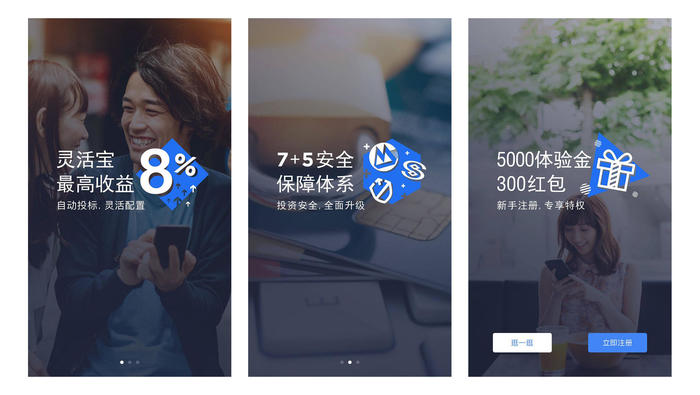
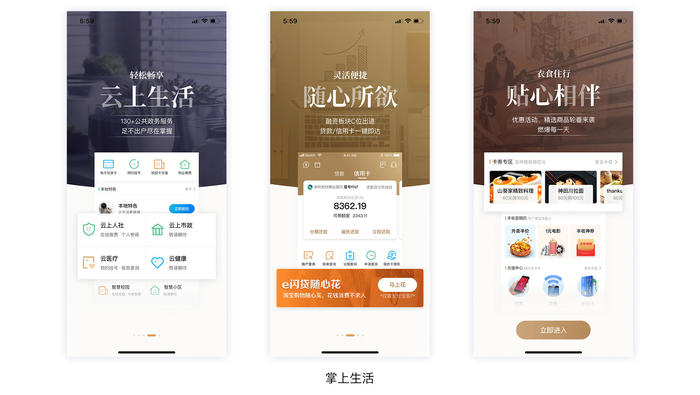
多用于有实力/特色的产品或者企业,展示自身优势,让用户对产品产生信赖感。

指出用户所面临的问题,而你的产品正好可以解决。

结合自身app/企业所具有的优势;产品的功能特色;产品的定位;等相应的展示目的。也存在混合展示,不过要把握好标题的设定,在标题与设计上达到统一。
在确定了引导页展示目的之后,下面整理了在引导页设计过程中的方法。
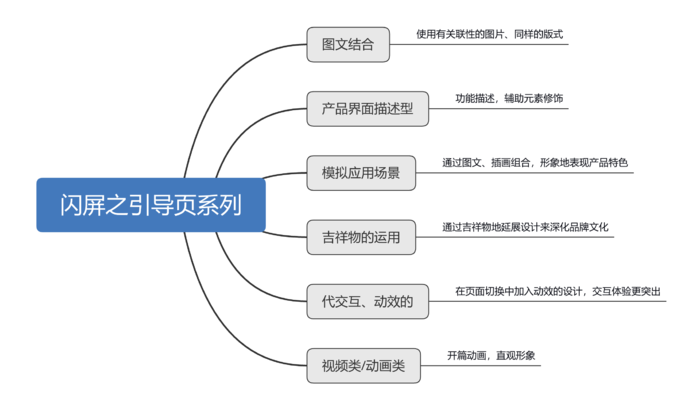
目前比较常见的几类引导页的类型(电商除外),根据产品的特点来确定设计风格,总体没有固定规则。

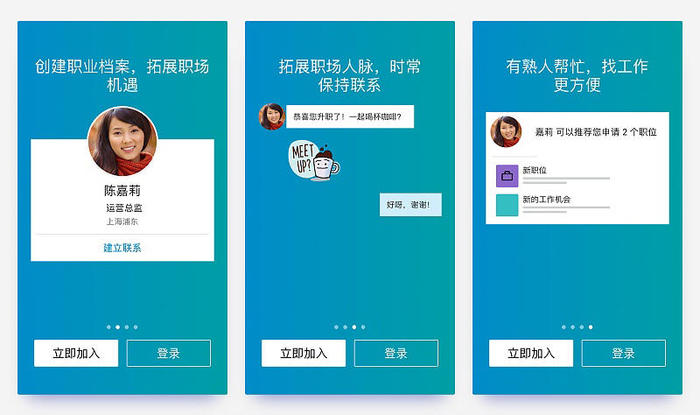
使用有关联性的图片,同种版式,优点是感情表达直观简单,画面冲击感强,缺点是泛表达,不能精确表达内容。


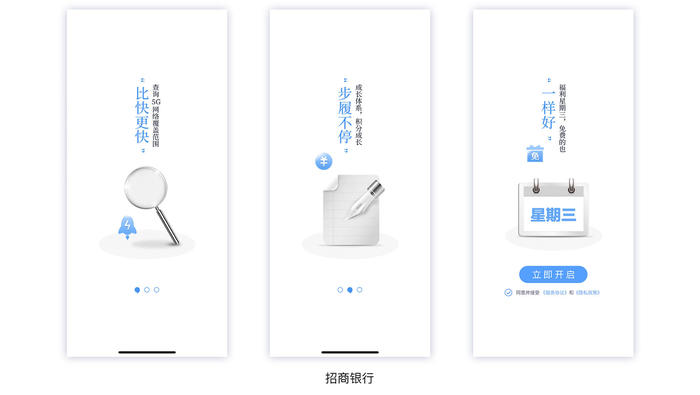
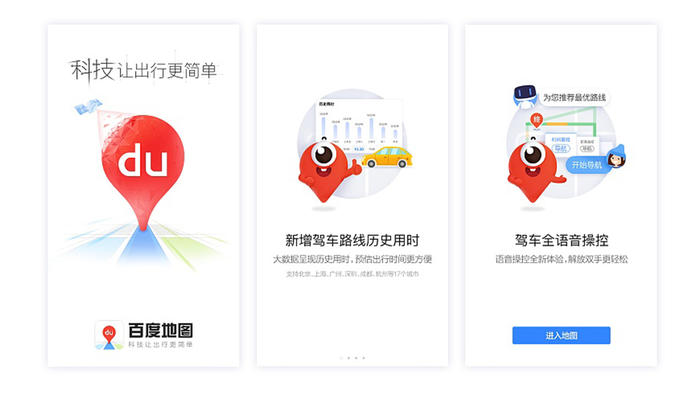
功能描述型,使用app画面说明,通常在版本更新时用来对新功能进行重点描述,是目前比较常见的引导页表达方法之一,比较通用。


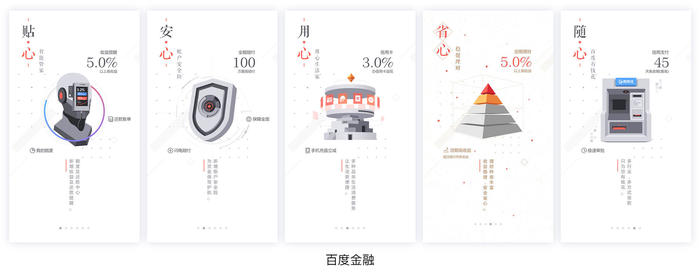
通常用插画方式表现,通过图文结合的方式全方位阐述中心思想,插画风格具有丰富的多样性,同时又能贴切表达主题,所以在app中出现频率越来越高。
以下列举了百度金融的版本引导页,通过系列插图表现贴心、安心、用心、省心、随心,插画紧密契合主题,完美使用排比句的形式。

四、吉祥物的运用
一个成熟的app通常会吉祥物来表现,启动页是用户打开app第一眼看到的地方,吉祥物可以让用户在2-3秒时间内深刻体会到产品的核心价值观。


五、代交互 动效的
这类启动页通常是在页面切换中加入一些动效果的设计,使得在交互体验上更加突出,与静态页面间的切换显得更加生动有趣。
动画呈现方式趣味性更高一些,开发成本相对也会高一些。


六、视频类/动画类
这类的理论上不叫启动页,叫开篇动画更贴切,打开app通常为一小段视频或动画引入页面
 关于闪屏的引导页的实例
关于闪屏的引导页的实例